Share on Facebook
Web based applications are cool as you don't need to download software, maintain and upgrade them. However, web applications tend to target lowest common denominator of web standards as browsers have varying capabilities limiting the richness in User Interface.
As a user, one of the first things I do when I install any desktop software is rush to the Tools > Options menu to figure out what customization possibilities does it provide. It kind of gives you an inkling about the capabilities of the product and also richness of its UI. Most web apps lack extensive customization and hence GreaseMonkey.
What is GreaseMonkey?
 GreaseMonkey is an add-on for Firefox browser which extends the capabilities of web sites in imaginatively endless ways. It basically works on the content Firefox receives from a web site and can rearrange, remove, add elements from the contents using small bits of JavaScript. There are thousands of readymade free scripts available which you can use as they are or even go an tinker with them to customize them to suit your needs.
GreaseMonkey is an add-on for Firefox browser which extends the capabilities of web sites in imaginatively endless ways. It basically works on the content Firefox receives from a web site and can rearrange, remove, add elements from the contents using small bits of JavaScript. There are thousands of readymade free scripts available which you can use as they are or even go an tinker with them to customize them to suit your needs.
Installing GreaseMonkey
GreaseMonkey is a add-on for Firefox browser, so head over to https://addons.mozilla.org and search for GreaseMonkey.

Click on Add to Firefox button and once installed, restart Firefox. Nothing spectacular happens as of now, just a small icon appears in the status bar.

What does it do?
Well, basically by itself.. nothing. Its an engine and host for fantastic user scripts which can completely transform websites without any help from the website itself. This can range from eliminating parts of the web page (like irritating ad sections) to rearrange elements (move Gmail chat from left to right) to completely skin the page (Better Gmail). The possibilities are endless. So let’s get some scripts. All these scripts are not written by the creator of GreaseMonkey but countless developers and even end users. Thankfully, rather than searching all over the web for these scripts, there is a central site called UserScripts.org which hosts these scripts and even allows you to install them in one click. Lets see what we can do with these scripts. We will take a list of popular websites and apply some GreaseMonkey Scripts.
Lets take a look at some sample sites and scripts.
Google FX
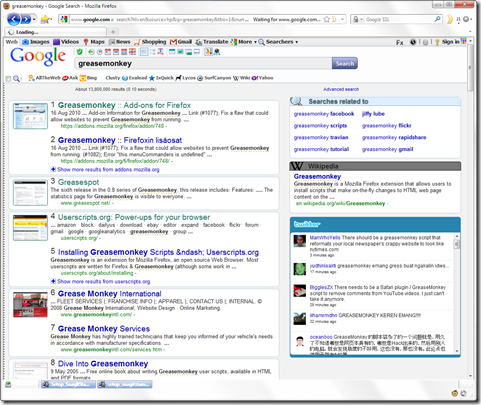
Let try a sample GreaseMonkey script on one of the most used sites – Google. GoogleFx is a GMScript which totally transforms Google home page and search page to add a set of useful functionality. The script is located at http://userscripts.org/scripts/show/31950.

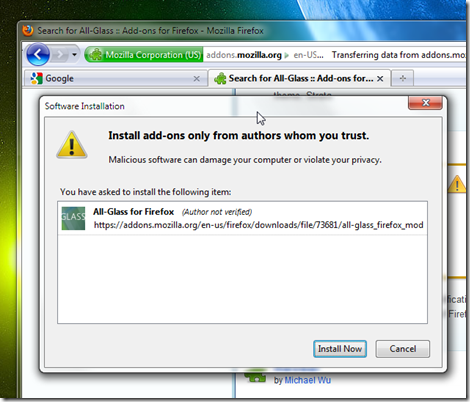
Click on Install and it will pop up a dialog box giving you details of the script. This includes a short summary, sites the script runs on and even the option to view the Script source. All GMScripts are available in source form which is comforting as you can view the source to see if everything is above board and also becomes a source to learn JavaScript in case you want to write your own scripts.
Once you have installed the script, it will show up in the GreaseMonkey configuration. You can disable/enable/uninstall the script whenever you want. While the author of the script specifies which web sites it runs on, you can add more sites (e.g. Google.co.jp) or put certain sites in exclusion list (Google.co.in).

![SNAGHTML18cfecf[5] SNAGHTML18cfecf[5]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipbiaH6q22X3qt6jL_4iXrWzCchj6uWlW7t960rvSiKSk5A8CeRl3NwP5KosSzSlLFqO2Fp7X0m7WxpXTNRvT0hSgkUL1lXwv8d97JUL0ktwNOkbwH0TouXAqtZoYd2USvA52WAw/?imgmax=800)
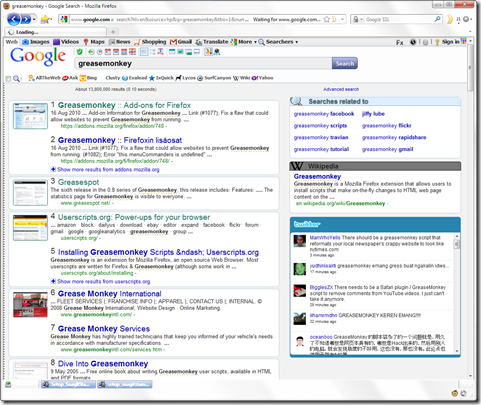
Having installed the script, now lets head to Google and see what this script does. Remember, these changes are not coming from the server but happening locally AFTER the page contents are received by Firefox.

As you can see that the script has changed the look and feel of the main Google page. (Click on the image above to see a bigger preview). The links on the top are now tabs with icons, there is a colour theme chooser at extreme right. FX has also added its own preference Icon “Fx” so that you can customize what you like.
The search page has also been modified. Don’t be taken aback with the amount of information. Most of it is actually quite useful and if you don't like something, you can always customize it to remove the options you don’t like. Some of the things this script does
- You can switch between tabs (Web, Images, Video etc.)
- The scrolling is auto paging.. just keep scrolling down
- Select time ranges (last hour, day, week month)
- Switch search engine (Bing, Ask, AllTheWeb..)
- Displays related searched on top right prominently
- Displays Wikipedia articles if any
- Display Twitter, YouTube, Maps, Books etc.

Don't like it? No worries.. Just right click GreaseMonkey in status bar,uncheck GoogleFx from the popup menu and refresh your page and everything will be back to normal. No need to uninstall or restart the browser.
Here are some more popular sites “Before” and “After” photographs 
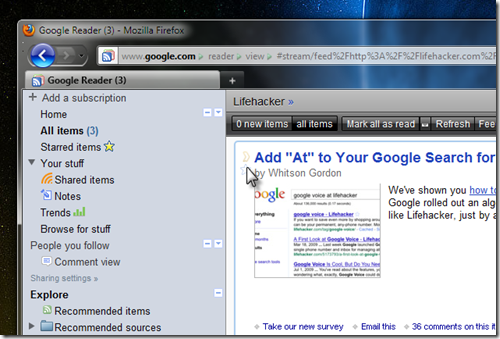
GoogleReader
Google Reader is online RSS aggregator and reader which has the standard look and feel of Google

When applied with Mac OSX SnowLeopard skin available on http://userstyles.org/styles/16900 transforms the site to mimic OSX look and feel.

GreaseMonkey scripts are on userscripts.org but userstyles.org is the home for another Firefox add-on called Stylish. Stylish scripts are compatible with GreaseMonkey and hence can be loaded by GreaseMonkey without requiring Stylish add-on.
BetterFaceBook
This one is my favourite as I got sick and tired of all the StupidVilles (FarmVille, PetVille, FishVille) and Notifications like “So and so has become a friend of so and so or joined this or that group, which used to fill my news feed. BetterFaceBook script allows you to control virtually any aspect of Facebook. Just follow this link to install GreaseMonkey script for Facebook http://betterfacebook.net

Who is going to spend so much time searching scripts?
I agree.. While the scripts can do amazing things, who has the time to wade thru thousands of scripts on userscripts.org and userstyles.org? How about this scenario – You visit a website and somehow GreaseMonkey could tell you how many scripts are available for that site, their popularity, rank by downloads AND allow you to install the script right there in Firefox? Sounds great? Well, then what we need is another Firefox extension called GreaseFire. It adds a menu item to GreaseMonkey menu indicating the number of scripts available for the site.

The image shows that there are 32 scripts available the current site and clicking it brings up a dialog box which lets use browse, preview and install the script with a single click.

But what about other browsers?
GreaseMonkey was developed Primarily for Firefox given its extensible architecture and pluggable add-ons. The testimony for GreaseMonkey is that many sites actually implemented the features GreaseMonkey script tired to add on client side (e.g. Right click preview in GMail).
Google Chrome
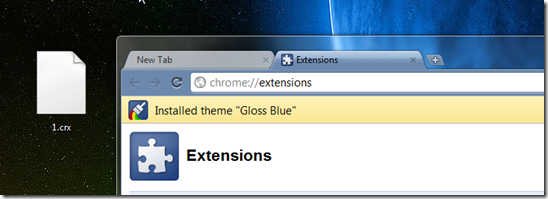
GreaseMonkey creator Aaron Boodman now works at Google and has added GreaseMonkey capabilities to Chrome natively. This means that most of the 40,000+ scripts can be added directly to Chrome without having to first install any add-on. Chrome directly converts GreaseMonkey script into Chrome Extension (.crx).

IE, Safari and Opera
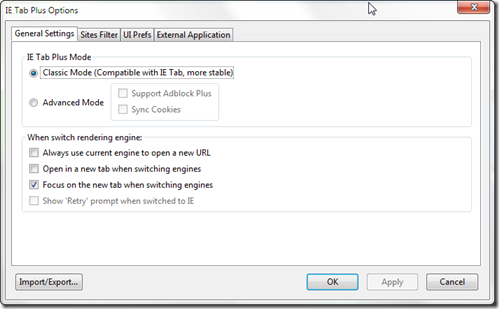
While GreaseMonkey was created for Firefox and now the creator has added native support for Chrome, there are other ways it is possible to run GreaseMonkey script with varying degree of success in browsers like IE, Safari and Opera. Check them out here.
Conclusion
GreaseMonkey is one of the most popular Firefox add-on and has amazing abilities to transform web sites in their look & feel as well as functionality. I am sure you will explore, browse and try out GreaseMonkey scripts, if you like any drop me a mail or a comment on this post.
Happy Monkeying 



























![SNAGHTML18cfecf[5] SNAGHTML18cfecf[5]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipbiaH6q22X3qt6jL_4iXrWzCchj6uWlW7t960rvSiKSk5A8CeRl3NwP5KosSzSlLFqO2Fp7X0m7WxpXTNRvT0hSgkUL1lXwv8d97JUL0ktwNOkbwH0TouXAqtZoYd2USvA52WAw/?imgmax=800)