People have been asking me how I am able to get Aero effect on browser like Chrome after they saw the screenshots in the previous post). I kind of like the transparency effects in Windows 7, especially the change from Vista where maximizing the window no longer makes it title bar opaque. While transparency is built in and automatic for some applications, you need to tweak or even install add-ons and utilities to bring transparency in some applications.
Enabling Transparency
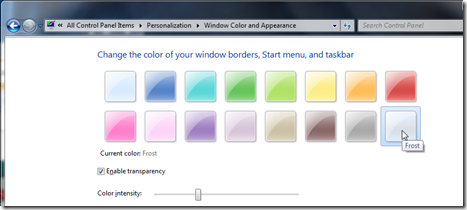
First of all you need to enable Aero in your Vista or Windows 7 by going to Desktop > Right Click > Personalize menu and choosing “Enable Transparency”. I tend to choose the lightest colour (Frost) for Windows borders, start menu, and taskbar. It gives almost clear glass like transparency effect. You can also adjust the colour intensity which will adjust the opaqueness of your title bar. Least intensity will make it look like clear glass whereas max intensity will make it look like frosted glass. Once you are done with adjusting aero, we can start looking at applying aero capabilities to various applications.
Transparency in browsers
I use 4 browsers for testing – Firefox, Chrome, Internet Explorer and Opera. Each of these browser requires a different method to make their toolbars transparent.
- Internet Explorer – Built in transparency with Windows 7
- Opera – Transparent skins available for download
- Firefox – Add-on available for making the toolbar transparent
- Chrome – Hacking the theme to convert the toolbar transparent
Lets take a look at each of these one by one.
Opera 10.x
Opera, like many other applications, has the concept of skin (theme). All you need to do is browse online themes from Opera menu and apply a glass or transparent theme. Opera comes with 2 built in themes – “Opera Standard” and “Windows Native”. While Windows Native provides standard windows colour to the toolbar.
Opera Standard applies glass effect to the tab area as well.
Applying Opera Standard Theme by itself give you transparency effect on Opera toolbar but if you want to extend it, there are a number of transparent theme available which can make the tabs and even empty page totally transparent. To browse and install these themes, go to Opera Menu > Appearances > Skins. Click on “Find more skins” radio button and browse for skins online.
Applying this skin makes the ENTIRE opera transparent, but don't worry, its only for the blank page and not when you open web sites
Firefox 3.x
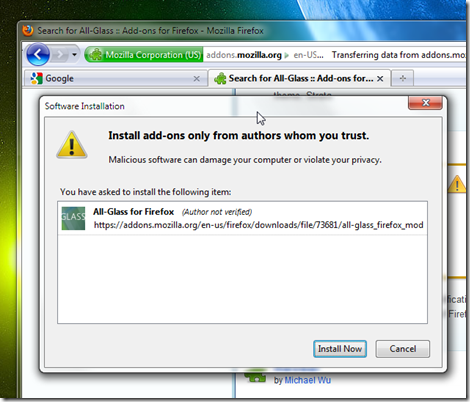
Firefox is the most customizable browser out there and you don’t have to rely only on Mozilla to provide you with the feature you are looking for, you can browse thousands of add-ons available on the site and you are most likely to come across an add-on which satisfies your requirement. In this case, and add-on called “All Glass” which can be applied to Firefox to make its toolbar glassy like Internet Explorer or Opera. To install, go to Tools > Add Ons > Get Add Ons > Search for All Glass.
When you find it, click on the Add on name and select “Add to Firefox”. You will be instructed to Restart Firefox for the add-on to have the effect.
Restart and Voila! Your Firefox is all glass now.
Chrome 5.x
Chrome is the trickiest of the lot to glassify. Though if you were to search for Transparent themes, you will find them on Google site and these themes even show the white/gray square indicating transparent background (as depicted in PhotoShop/Gimp and other editing product). If you excitedly apply the theme hoping that the gray/white areas will be transparent, well.. they will be gray and white.
Chrome installs extension and themes and stores them under User profile. The theme contains a JSON file which specifies the theme attributes. It takes a simple micro surgery to remove the frame attributes altogether forcing Chrome not to apply ANY colour to its frame, leading to transparency.
First apply a theme you would want before making rest of the toolbar transparent. Having done that, lets find out where Chrome stores its theme attributes. To do this on Windows 7 you need to go to \Users\<YourLoginName>\AppData\Local\Google\Chrome\UserData\Default\Extensions as shown in the image below.
These are all the extensions that have been installed in Chrome. Unfortunately, Chrome does not use the extension name for the directory name making it difficult to figure out which extensions these are and more importantly, which of these directories is the theme directory. You need to search the directory which contains a folder called “i” and that’s the one in which we are going to modify the attributes. For me, its located in this folder
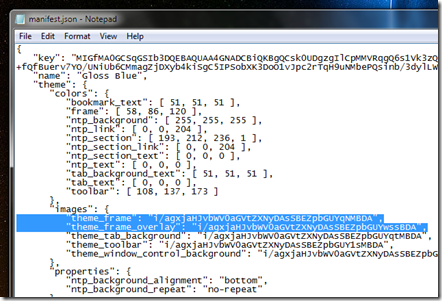
Now, edit the JSON file using any text editor and knock off the lines referring to the frame. For example, my current theme specifies:
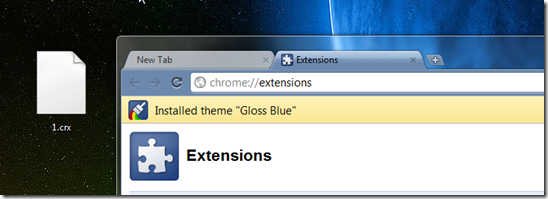
We are going to take this modified extension and create a new theme (extension) out of it. So save the file and copy the version number folder (1.0_0) to another location, say on desktop. Next, in Google Chrome, go to Menu > Tools > Extensions. Make sure the developer mode is on and click on pack extension to create an extension file (.crx).
This will generate a file on the desktop 1.crx. Now just drag and drop the file anywhere on Chrome. Chrome will give a warning at bottom of its window that installing extension can be harmful.. blah.. blah. Just go ahead and click on continue.
And Voila!
Conclusion
Most applications either support transparency naturally or have tweaks and extensions to achieve it. There are 3rd party apps which are capable of applying transparency to any application, but the don't do it selectively, rather to the entire window.. which is not what you may be looking for.
Happy Glassing
















Nice post sir,
ReplyDeleteAlthough it is in-built in IE, how do we enable it??
Superb. It worked like a wonder in Chrome..Thanks boss...
ReplyDelete