Ban those toolbars.. NOW!!!
Does your browser look like this? And then you wonder why your internet is slow? First of all, do not install any toolbars which sneak in with these “free” utilities that you download. They not only take up viewing space, many contact their websites to refresh their buttons and contents causing the page load to be delayed. You may not notice this on a broadband connection but if you are on a slow network, you can see the toolbar refreshing itself before the page load begins.
Lets see what Firefox gives us by default

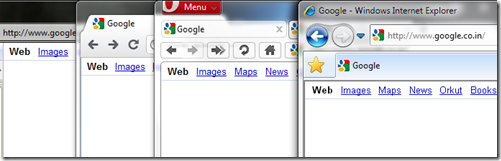
Default viewing area across browsers
The image compares four popular browsers on Windows with their default toolbar area height. From left to right – Chrome 5.x, Opera 10.6, Internet Explorer 8 and Firefox 3.6.x. To begin with, Firefox looks a bit kludgy and takes up the maximum height. That's because the other browsers do not show a menu bar any more. Most of them have put the menu bar either on the title bar (Opera) or tucked them away on the toolbar (Chrome and IE). In addition, Firefox has a separate Bookmark bar below the navigation bar taking up an extra row. While Firefox 4.0 will move the menu to a single drop down like Opera 4, it is still possible in Firefox 3.x to hide the menu to gain extra room.
Lets reduce the height of Firefox toolbars
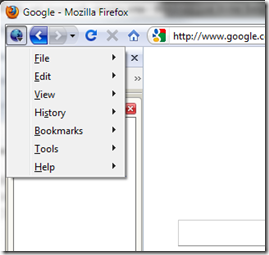
1. Uncheck the menu bar and bookmark toolbar: First thing you can do is to uncheck the Menu Bar and Bookmarks Toolbar. This will immediately give you a lot of vertical space. Later we will be able to add the menu as a dropdown on the Navigation Toolbar itself.
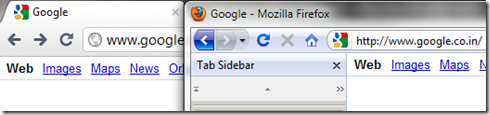
As you can see the browser height is now increased, going past IE and becoming the same as Opera.
2. Use small icons on the navigation bar: Now we can further reduce the height of the toolbar by specifying “Use Small Icons” from Toolbar Customize Menu.

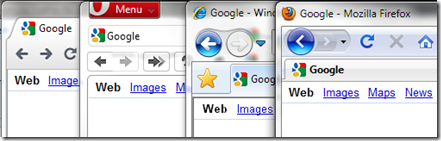
Now the vertical height approaches the height of Chrome. Its difficult to reduce it any further (without hacks) because Chrome puts it tabs on top. In fact the previous image is when both browsers are not maximized because when they are, Chrome actually put the tab on the title bar (non client area) and suddenly the difference is widened.
But Firefox is known for its Add-on which can dive deep into browser’s internal structures and come up with amazing things. One such trick is to remove the Tabs from top altogether. You can see that apart from the tabs (top in Chrome and bottom in FF), navigation height is roughly the same
3. Remove tabs from the top:
How do you do that? Well, its a bit of cheating and might defeat the overall purpose of getting more viewing area. But there are 2 add-ons – Tab Sidebar and Showcase Sidebar. Download them and configure them to hide the tabs bar when they are active. This way you get more vertical height but lose some horizontal width. If you want to recover the horizontal width too, you can install another add-on which retracts the sidebar when not in use. (Later on that add-on). So here goes…


Conclusion
So with tweaking and using add-ons, we have not only been able to increase the viewing height of Firefox to that of Chrome but it even surpasses Chrome in non maximized state. This should be a bit of a help when browsing on small screens of netbooks, tablets and laptops. Here is a screen shot (Left to Right) of Firefox 3.6, Chrome 5, Opera 10 and IE 8.
Happy Browsing







Very interesting post. I'm gonna modify my browser right away!
ReplyDeleteHowever, I am using Chrome and i've been very happy with its performance and cleanliness.
Vijay, you may want to read my previous post "I should be using Chrome but I use Firefox". I am waiting for Chrome to have a better extensible framework for its extensions so that it can compete with Firefox in extension capabilities.
ReplyDelete